Perchè è importante lo spazio bianco nel design
Devi realizzare il tuo sito web ? Magari sei l’imprenditore del Ecommerce e sei in conflitto con il web designer per l’uso dello spazio bianco ? Magari il web designer vuole usarlo e tu vuoi riempirlo ? Cerchiamo di fare chiarezza sul perchè è importante lo spazio bianco nel design di un sito web .
Cosa è lo spazio Bianco di un sito web o progetto di design
Lo spazio bianco a differenza di quello che immagini, non è il colore bianco, ma è lo spazio vuoto che lasci per far respirare l’occhio dell’utente e dare armonia al progetto di design del tuo sito web o layout.
Lo spazio vuoto che lasci può anche essere colorato o avere uno sfondo, ovvio, che deve essere in tema con il progetto ed essere coerente.
Lo spazio bianco , lo spazio negativo o lo spazio vuoto è semplicemente uno spazio non contrassegnato nel design.
È lo spazio tra i layout, le righe dei paragrafi, tra i paragrafi, tra i diversi elementi dell’interfaccia utente e così via.
Lo spazio bianco non significa letteralmente uno spazio vuoto con uno sfondo bianco. Può essere di qualsiasi colore, trama, motivi o anche un’immagine di sfondo.
“Lo spazio bianco nella composizione progettuale è lo stesso dell’uso del silenzio in una composizione musicale. Senza un uso proporzionato del silenzio, la musica non è strutturata; qualcuno potrebbe chiamarlo rumore. Allo stesso modo, senza White Space, il design è destrutturato e difficile da guardare”
Come si usare lo spazio bianco nel design
I designer usano lo spazio bianco come parte integrante del loro design, mentre chi è inesperto non ci pensa o lo usa inpropriamente.
Se usato bene, può trasformare non solo il design ma anche il business per il quale il design è realizzato.
Mentre l’estetica è uno dei vantaggi, altri ruotano attorno a impatti tangibili sull’efficacia della pagina.
In altre parole, lo spazio bianco aumenta significativamente non solo l’interfaccia utente (interfaccia utente) ma anche l’esperienza utente (esperienza utente) della pagina.
Esaminiamo i diversi effetti che un uso corretto dello spazio vuoto ha su un sito web:
Lo spazio vuoto migliora la comprensione del sito web
L’utilizzo uniforme dello spazio bianco rende il contenuto del design facilmente scansionabile e migliora notevolmente la leggibilità.
Uno studio condotto indica che l’uso corretto dello spazio bianco tra le righe dei paragrafi e dei suoi margini sinistro e destro può aumentare la comprensione fino al 20%.
Questi piccoli spazi tra righe, paragrafi o tra le voci di menu sono anche chiamati Micro White Spaces.
Puoi approfondirli anche negli articoli che parlano di come scegliere il font più adatto al sito web .
Migliorare la concentrazione e l’attenzione
Gli ampi spazi tra i layout e gli elementi del layout, chiamati anche Macro White Spaces, aiutano notevolmente a guidare gli utenti attraverso la pagina e a dare priorità all’area di interesse per l’utente.

Le schermate di Apple.com indicano chiaramente ciò che la pagina vuole trasmettere all’utente.
Aumento della conversione
Secondo gli studi, la durata media dell’attenzione di un utente di Internet è di 6 secondi, che è persino inferiore a quella di un pesce rosso (7-8 secondi).
L’uso efficace dello spazio bianco aiuta il design a trasmettere rapidamente il messaggio all’utente e ad aumentare la probabilità di interazione evidenziando le CTA (Call to action).
“Come designer & Consulente seo, è nostro dovere creare linee di comunicazione tra il design e gli utenti , e lo spazio bianco può aiutare molto in questo.
Mi assumi per questo, non solo attrarre traffico, ma anche convertirlo no? “
Dai un’occhiata alla home page del gigante dei motori di ricerca Google.
L’uso dello spazio bianco è molto evidente e comunica chiaramente lo scopo della pagina; Ricerca!
In questo mondo di caos visivo, uno degli aspetti che la nostra mente usa per organizzare le informazioni visive è la Legge di Prossimità, stabilita dagli psicologi della Gestalt.
Afferma che gli oggetti vicini l’uno all’altro appaiono simili.
Uno dei principi di design molto praticati, gli spazi bianchi aiutano gli utenti a dare un senso logico alle informazioni presentate loro.
I margini tra le griglie sono alcuni modi per gestire il raggruppamento logico degli elementi del layout.
Rappresentare il brand nel design progettato
Punta sempre il tuo obiettivo, hai analizzato il brand, sai cosa vuole ? Allora lavora su quello!
L’uso di micro e macro spazi bianchi in diverse proporzioni aiuta a definire il carattere della pagina web.
I siti Web di notizie sono buoni esempi di siti Web che utilizzano i micro spazi bianchi più dei macro spazi bianchi.
L’uso massiccio di macro spazi bianchi conferisce un senso di raffinatezza e lusso alle pagine web.
Non sei d’accordo?
Dai un’occhiata ai siti Web di Apple o Microsoft. Non credere che non abbiano bravi web designer ! Li hanno eccome!
Puoi dare anche un’occhiata a Google Mail, Drive o Documenti.
Il sito Web basato sui contenuti come Medium stesso mostra un ottimo uso degli spazi bianchi.
Dai spazio agli occhi, Ricordi ?
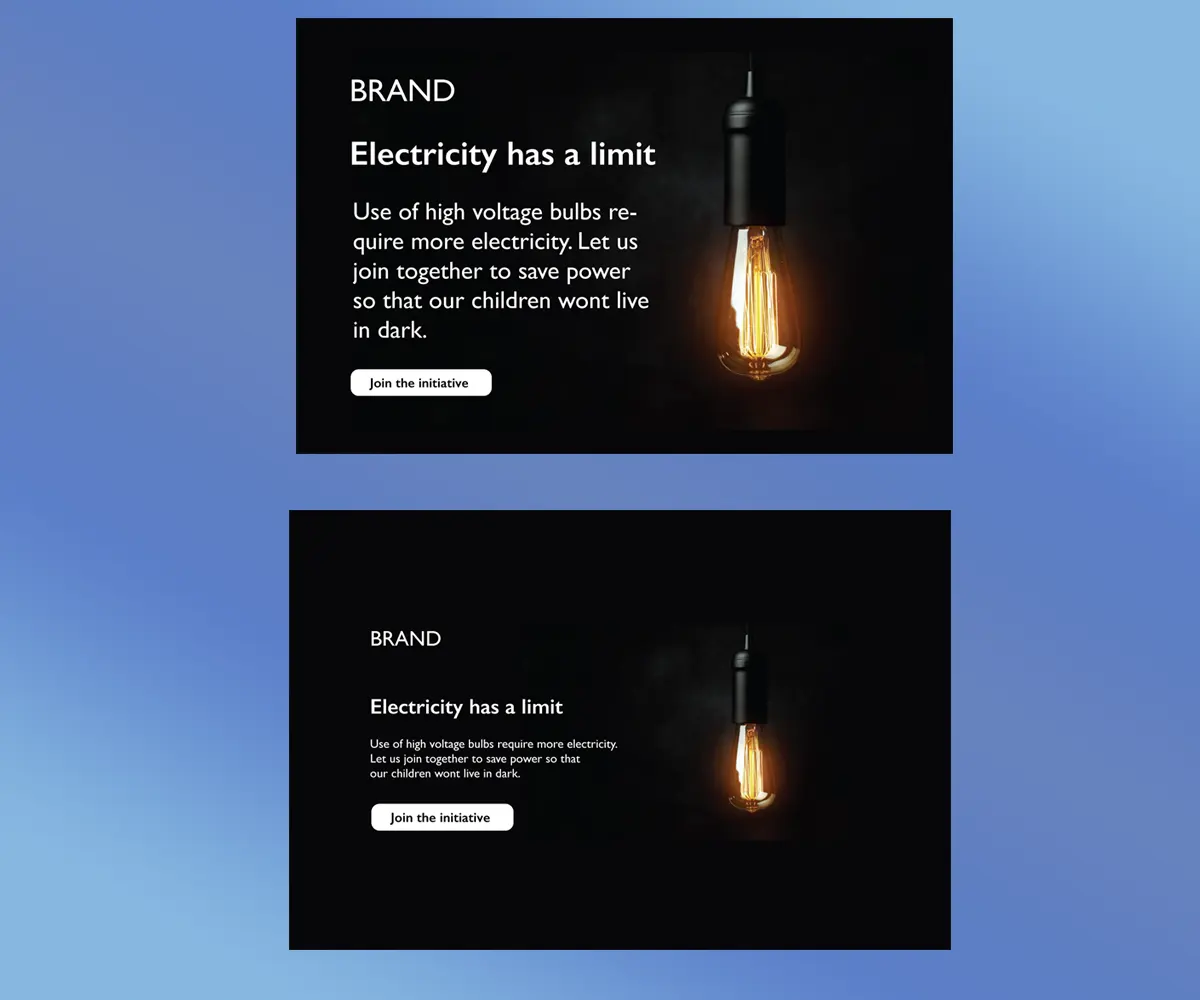
Dai un’occhiata alle immagini.
C’è un messaggio semplice da dare e si tratta di risparmiare energia per il futuro.
Nell’immagine sopra, il nostro occhio continua a saltare da un elemento all’altro: marchio, titolo, testo, pulsante, lampadina. ( Ovvio parlo della prima immagine in nero )
C’è molto meno spazio dove non c’è alcun elemento; elevato carico del motore.
Al contrario, non appena guardiamo l’immagine sotto ( parlo della seconda immagine in nero ), il contenuto è lo stesso: nome del marchio, titolo, testo, pulsante, lampadina.
Ciò che lo rende rilassante per gli occhi è lo spazio bianco attorno al contenuto.
Aiuta i nostri occhi a riposare, ci aiuta a respirare e a non essere sopraffatti dalle informazioni.
Conclusione : Perchè è importante lo spazio bianco nel web design
Lo spazio bianco non è molto apprezzato dalle aziende o dai proprietari, perchè spesso si crede che più informazione fornisci , più riempi gli spazi, meglio rendi i tuoi contenuti, infatti, ritengono che lo spazio possa essere utilizzato per mostrare più contenuti.
Ma dai test poi risulta il contrario e tu devi essere bravo nel fargli vedere questo, dimostrarlo con i risultati.
È molto difficile , ma molto importante per ogni designer cercare di sensibilizzare i propri clienti sul valore che lo spazio bianco aggiungerà alla propria attività in termini di usabilità e conversioni.
” Lo spazio Bianco non è pulito o carino; è Efficace e prezioso. “
Durante questi periodi, è dovere del designer facilitare i workshop e aiutare le aziende a dare priorità alle funzionalità e ai contenuti per cercare di stabilire un equilibrio tra lo spazio bianco e il contenuto.
Lo spazio bianco non è letteralmente uno spazio vuoto, è un potente strumento di progettazione.
L’applicazione dello spazio bianco è sia arte che scienza.
Il mantenimento di un livello ottimale di spazio bianco nella composizione del design e la creazione di un equilibrio verranno solo dall’esperienza e dalla pratica( nessuno può insegnarti la creatività e il giusto rapporto dello spazio = contenuti ).
Solo i test e il settore di riferimento possono aiutarti a capire perchè è importante lo spazio bianco nel web design.
Ovviamente per approfondimento ti invito ad un pdf in inglese sul white space, poichè in italia sono pochi gli approfondimenti.
Contattami Per sviluppare il tuo E-commerce con Una Pianificazione Seo Adeguata al progetto o Per qualsiasi dubbio, i consigli non si pagano!
Tu sai come realizzare il tuo E-commerce ? Non ancora ? Vuoi consigli ? Oppure chiederci un preventivo ? Siamo qua per te, contattaci.
Ti può Interessare Invece:
– La gestione dello spazio bianco nel web design
– Come usare lo spazio bianco nel web design
– I migliori tools per la scelta dei colori nel web designer
– Strategie dei colori nel web designer
– Testare visual design in un Ecommerce
– Cosa conoscere per realizzare un sito web
– Le skill di un web designer nel 2021
– 10 errori da risolvere in un ecommerce
– 10 errori di ottimizzazione seo da risolvere in un ecommerce